Designing the Music Mentor Website
A study in creating a responsive, high-fidelity prototype of a kids' website.

Duration: August - December, 2024
Platform: Responsive Website
Role: Solo Designer
Overview: What if band students could have a band teacher help them through every single private practice session? This project explores the intricacies of creating a high-fidelity website design geared towards musical children.
Sightreading the Situation
Ultimately,the goal of this project (and the class I made it for) was to learn how to make really great prototypes for both desktop and mobile. But, that's boring school stuff you don't want to hear about. Instead, let's talk about why I chose to make this specific design.
Background information first, you should know that I was a total band geek in middle and high school. The first instrument I learned (beyond being forced by my mom to learn piano-- although she had a point, I admit) was clarinet. After becoming the first-chair clarinetist in my first year of playing, I added Baritone Saxophone to my skillset. Then came percussion. Then came drum line in middle school. Then I did marching band in high school, and was even center snare for my junior and senior years!
My point is (besides bragging just a touch) is that I get how incredibly BORING practicing an instrument can be. Additionally, I realized in high school that simply playing through pieces from beginning to end over and over again was not actually helping me improve that much. It turns out, practicing is formulaic and intentional. I realized if I had understood how to actually practice from the time I first learned clarinet, I would have been a way better player by the time I was attempting the music program in college (before I realized UX was the way to go).
So! I decided to design a website that would help kids that are learning to play an insturment actually learn the best way to practice early on, thus helping them get better much faster.

Designing with the True Target Audience in Mind
Although I may have a lot of personal experience with this topic, I am not my target audience. I needed to get into the mind of a middle school band student. Someone who probably wasn't as intrinsically motivated to practice saxophone as I was.
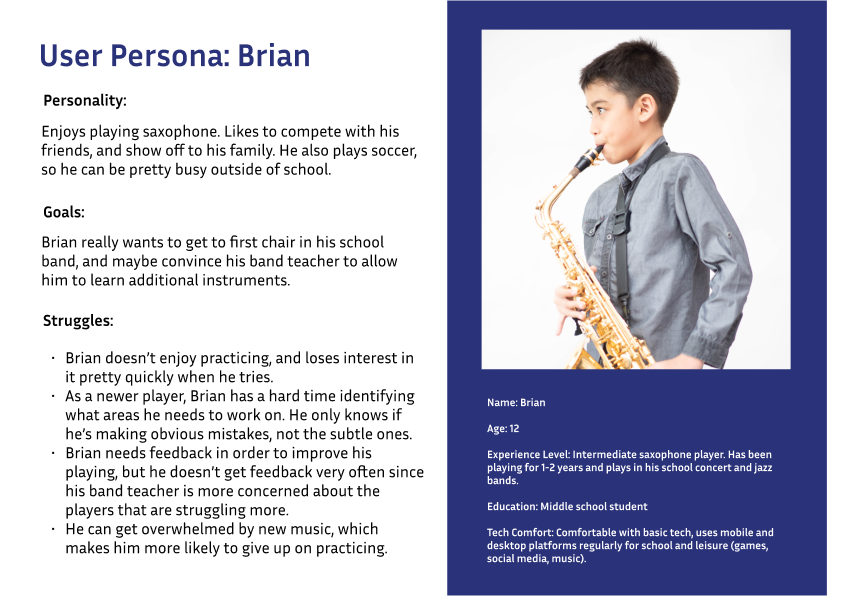
Meet Brian! Brian is a pretty rad, if fairly average, middle school band student currently learning to play the saxophone in Concert and Jazz band. He wants to be a really good saxophone player, but practicing is so much more boring than being outside and playing soccer with his friends.
I wanted to make a tool that would help Brian achieve his musical goals, before he lost all interest in the endeavor.

Covering the Basics
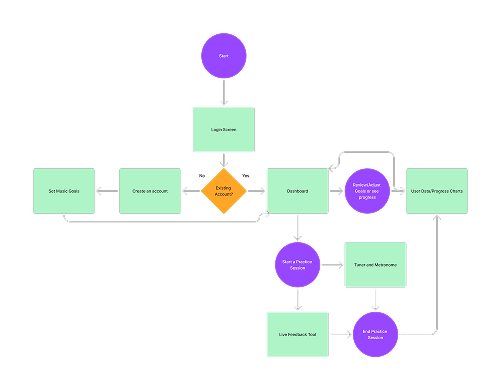
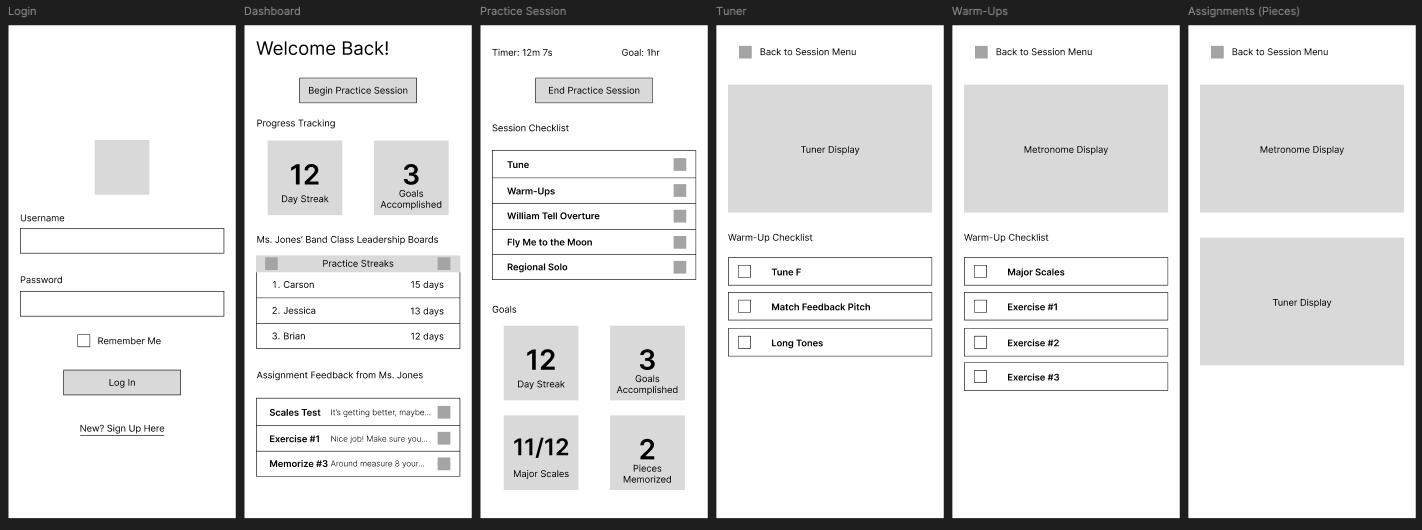
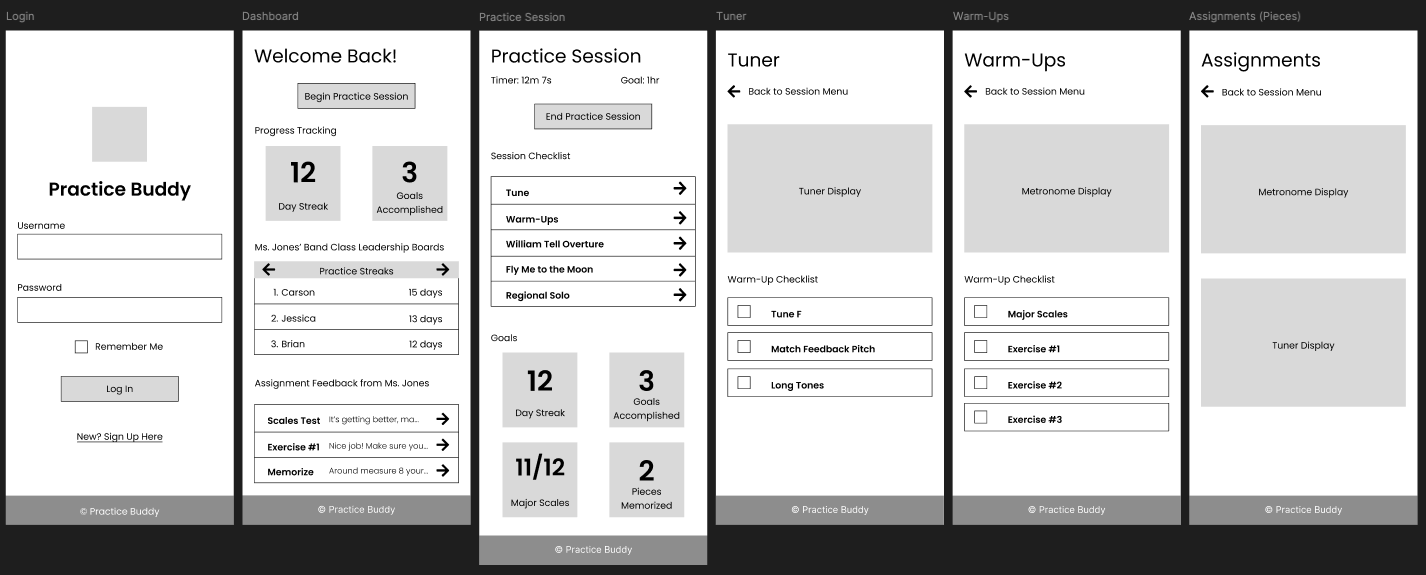
After figuring out what Brian needs (such as easy access to feedback from his teacher, and something to feed his competitive nature productively), it was time to start mapping out my actual product. I first created a user flow, and the first set of low-fidelity wireframes. Yes, I said, "first". This project evolves a lot, so strap in.


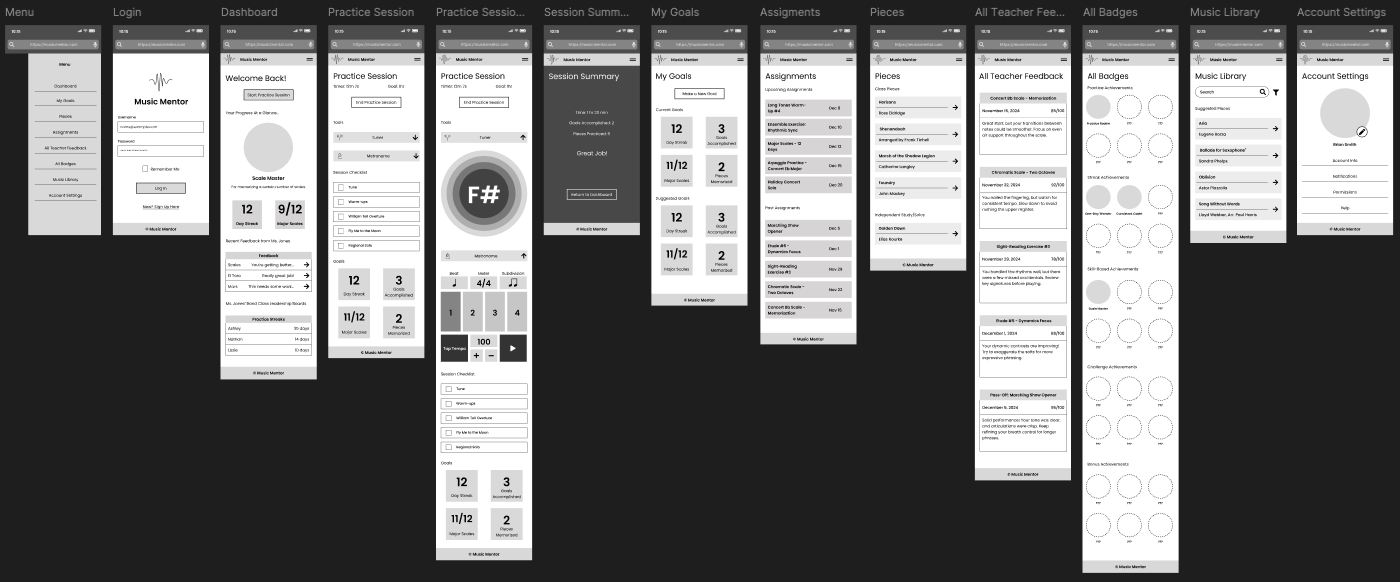
After getting some feedback from my professor, I expanded a lot on my original idea. This mainly meant adding a lot of screens and features, such as a badge system to help the students feel rewarded for making progress. I also added a music library so that they could pick out their own music (like solos) to work on on the side if they're feeling extra motivated. This is when I started getting really excited about this project.

But First, A Word From Our Audience
We've established that I'm not the target audience, but it might (not) surprise you to learn that my professor isn't either. And we certainly aren't the target audience when combined. So, it was time to conduct some usability testing with some people that may fit the bill a little better.
Now, I wish that I could tell you that I went to a middle school and set up camp in a random band class somewhere and did some true, quality testing with my exact target demographic. Unfortunately, such an endeavor would be a little much for the scope of this class (although I did seriously consider it for a bit). Especially considering the time committment and parental permission forms I'd need and definitely did not have.
Instead, I called upon my most trusted friends that I had made while in my band days, and asked them to revive their band geek personas in order to review my low fidelity prototype. I honestly wasn't expecting much from this experience, but my friends suprised me with some excellent suggestions such as consolidating the two practice session pages into one, and adding a session summary page that reviews what was accomplished while practicing.
I was excited to implement those ideas immediately.


Cresendo to the End
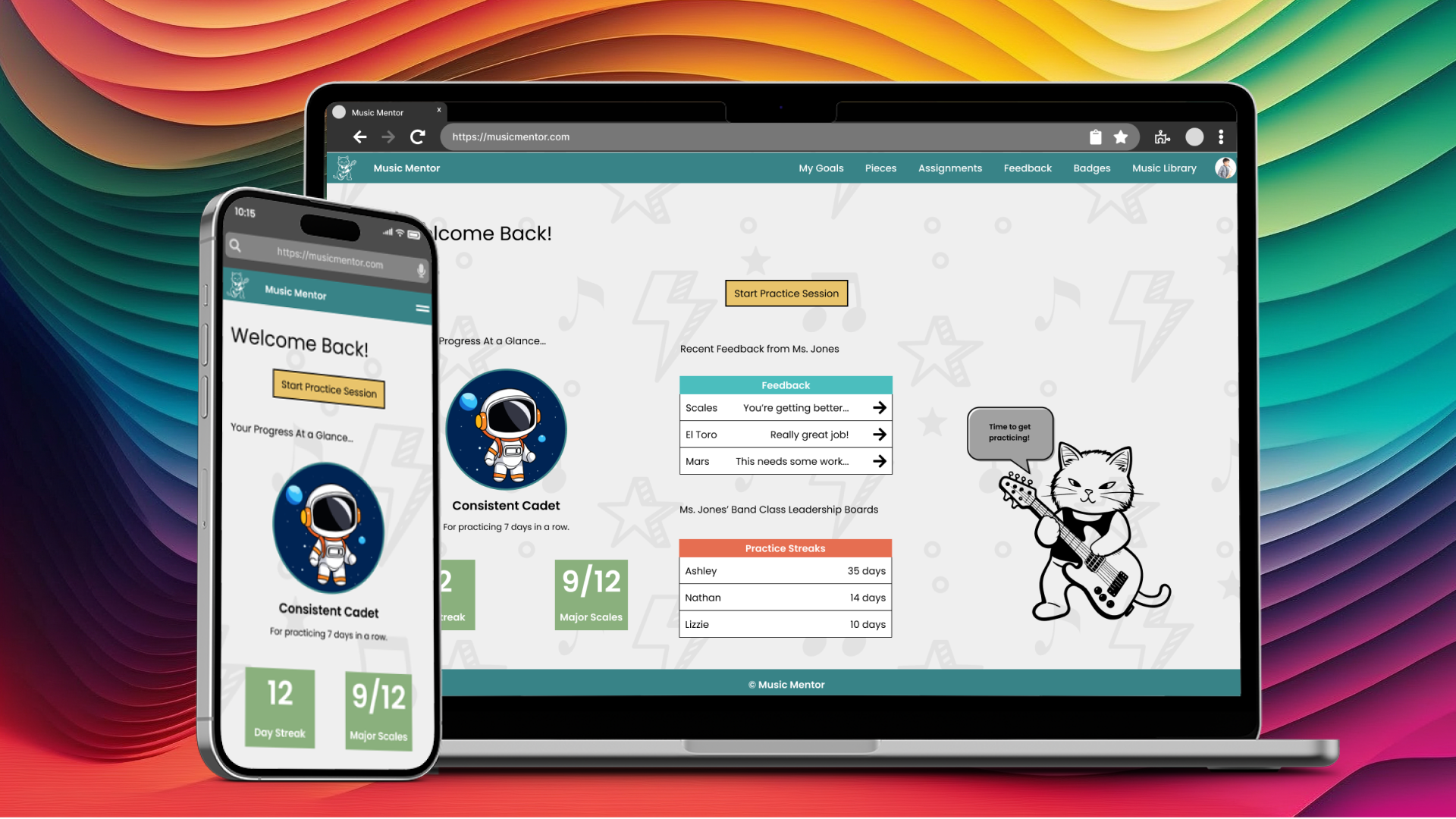
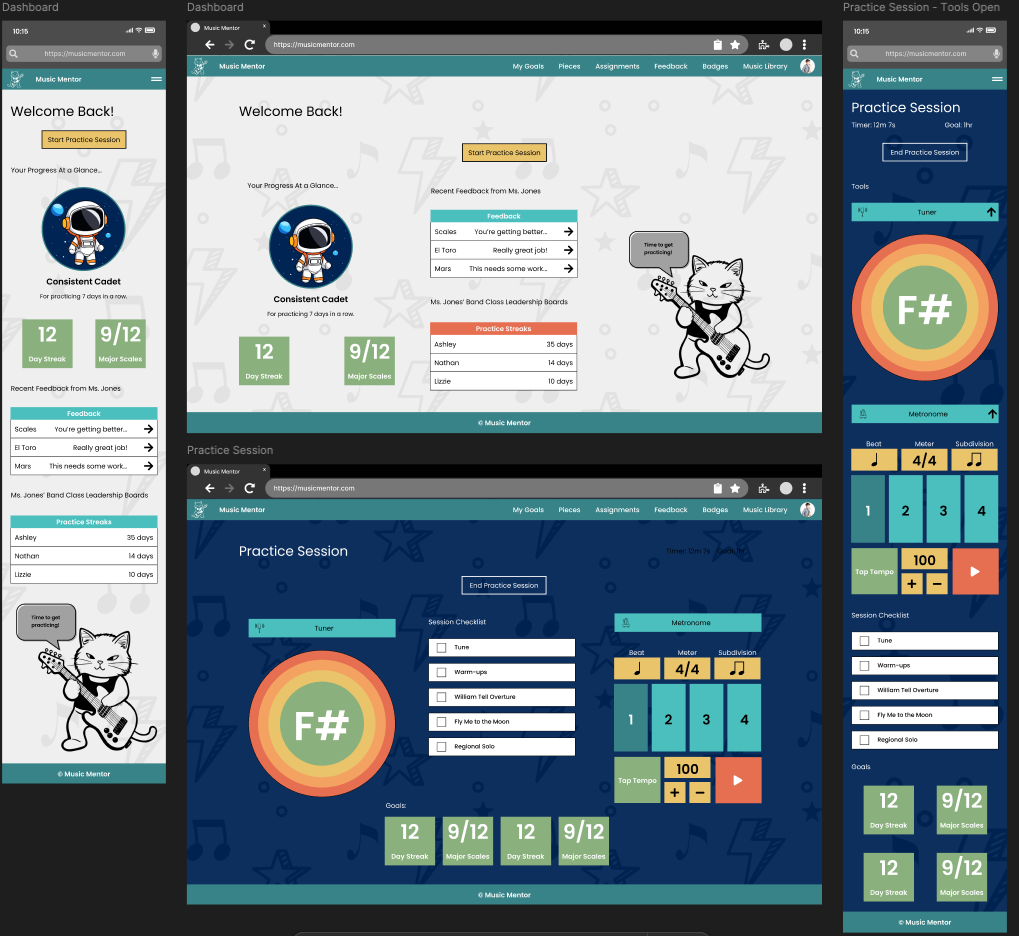
All that was left to do at this point, was to make it pretty. I wanted it to be bright and colorful in order to be engaging for kids, and to also have some whimsy. I added a cool cat mascot that plays guitar and offers encouragement, as well as some funky wallpapers (I may have gone a little overboard, but I was having a blast).
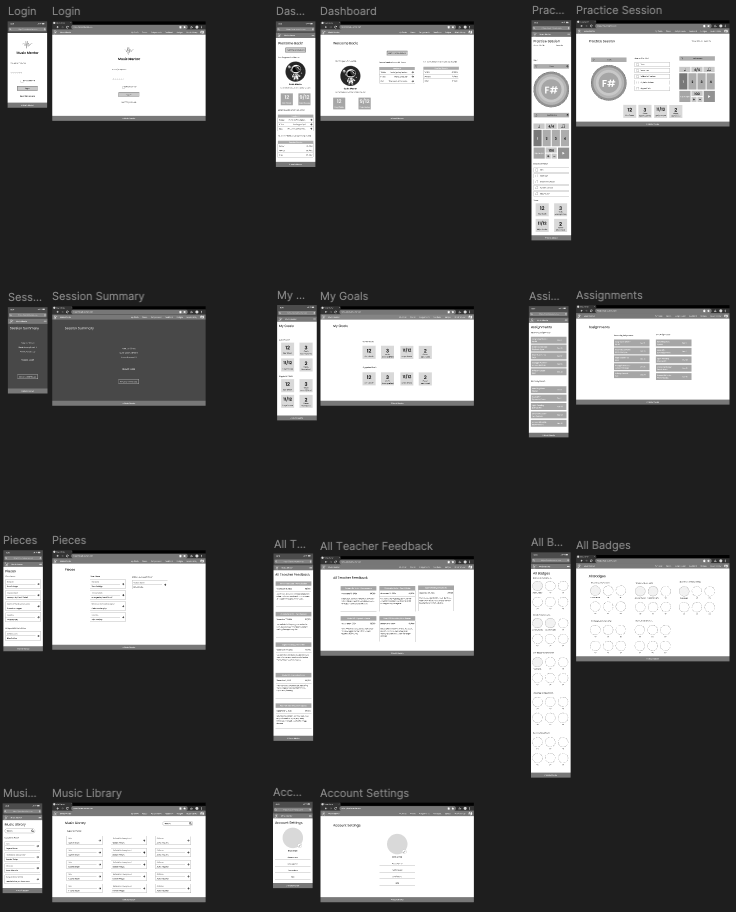
This brings us to the final product(s)! Throughout the whole project I was creating and revising the mobile and desktop prototypes, and you can explore the final ones below.
I really enjoyed working on this project. Despite the limitations I encountered while testing, I really think it all came together in the end. I learned a few new tricks while building the prototypes, and enjoyed having my own little creative pet project to work on throughout the semester. Remember, you can't get better at something by *only* doing it over and over again, perfect practice makes perfect.
 Check Out My Mobile Prototype
Check Out My Desktop Prototype
Check Out My Mobile Prototype
Check Out My Desktop Prototype